On October 14, 2019, I started my first full-time UX job, UX Designer/Researcher at Harvard Web Publishing, a team that offers UX research and design services to various departments within Harvard University. I had been an intern within that same team for almost a year, and had finally made it. Two years of studying and working multiple jobs to get experience finally felt worth it.
But I’m not going to lie. Despite my enthusiasm, I felt extremely self-conscious. My eagerness to do great work mixed with the knowledge that I had never held this position.
As you step into your a new UX role, you will find that you have knowledge gaps that you didn’t know existed. And your confidence will waver. I find it impossible to summarize everything you need to learn to become a better designer. However, having almost reached six months of this new role, I want to reflect on a few lessons that have allowed me to approach and embrace learning new skills as a designer.
Learn the ropes first, there’s time for the big picture
One of the biggest challenges during my first few days was not immediately knowing what to do on my day-to-day. While my manager provided an overview of what was expected of me, she said “I don’t expect wonders to happen right away.” But, having worked as an intern for the team for almost a year, I felt I should have enough information to make an impact quickly.
What I didn’t realize was how many gaps I had in terms of the team’s design and development process. I had only been working 8 hours per-week for the team, which meant I missed a lot of the interactions we had with clients and stakeholders.
I soon realized, I needed to sit back and ask questions. I made an effort to speak to my fellow team members individually, and understand what they could help me with, and what they needed from me.

Discover the gaps, and realize they will change
After speaking to most of my teammates, I thought I had a good understanding of where gaps existed. The team needed help with UX Research, and communicating the impact and need of research to clients. It also needed to find ways of organizing research assets and formalizing its research process.
While all of these were true, I later realized that the team had more urgent needs. They had a high demand for theming websites, and supporting clients on maintaining the front-end of their websites. I knew theming would be a part of my role, but I did not expect it to become as big of a part as research. As demand and goals shift, I expect my role to continue changing
Criticism isn’t personal, it’s an opportunity to create a better experience
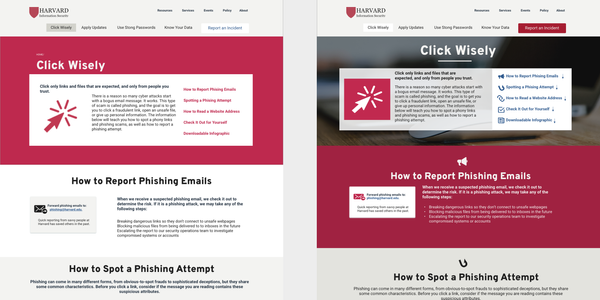
Having a multifaceted role means having to learn a lot very quickly. Sometimes when learning a new area, we forget about another. Part of my role involves both visual design, and theming websites using CSS within the context of a content management system called OpenScholar. At first, while learning how to implement CSS in OpenScholar, I largely ignored the aesthetics of a website I was designing. I received the feedback that the site looked “under-designed.”
Initially I felt disappointed by this feedback. How could I fail on something so essential to my work? But after spending a few more days in the project, I realized I needed to change my mindset. The critique did not question my skills, it referred to the website project, and how we could improve its user experience.
I needed to look past the word “under-designed.” The real problem wasn’t a lack of flare, it wasn’t the need to “make it pop.” The full critique was the website’s “bands look under designed.” We use the term “bands” to refer to sections of content within a page. The real problem was that the division of content was not visually clear. I needed to improve the hierarchy and make each section of content work individually through better visual queues. Once I approached the issue as a design problem, I was able to deliver a better visual design.

Speak up, they hired you for your ideas
When I asked one of my managers for feedback on my first few weeks on the job, he said “I’d like to hear more of you.” He explained he wanted to hear me speak up in meetings, because while I had good ideas, I didn’t share them as much as I should. Since then, I’ve made an effort to participate in every meeting, with at least one comment or question. I’ve found that I had more important things to say than I originally thought.
As a brand new designer, I sometimes felt a bit intimidated. Some of my team members had many years of experience, and high levels of influence within the department and/or university. I imagine this is the case for most new designers. Even if you’re a solo designer, there is a lot of reliance on your work. However, as a designer you need to communicate your design decisions and the logic behind them.
Don’t discard any ideas, unless data backs you up
During my past few projects, I have received feedback from clients that at the moment seems a bit out of place. At times I have begun to explain why the idea might not work, but later, while attempting to implement it, I realize why they made the suggestion.
As a designer, you are not working alone, and listening to others is extremely important, even if you feel like you’re killing your idea baby. The overall project is not your child alone. It is the result of teamwork.
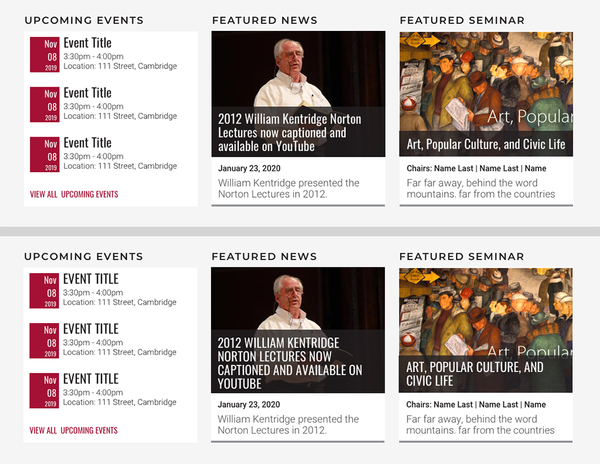
That said, it’s unreasonable to agree to everything. If data exists showing that an idea will hinder the user’s experience, communicate this point appropriately. For example, I had a client once suggest the use of all caps in the headings of their website. I suggested that blocks of text with capital letters could reduce readability. Multiple studies have shown this problem, but there’s some debate on whether all caps should be avoided completely. After working together on the font-hierarchy for the site, we decided to use all caps on shorter headings, and avoid them where the headings may be longer.

Celebrate small wins
I’m still working on this one. Too many times I get lost on the day-to-day and fail to recognize achievements. Nonetheless, I still consider celebrating milestones an important part of growth. When I got the hiring call from Harvard, I allowed myself to brag to friends and family, and once I handed my resignation letter, I grabbed a margarita at the bar next door to my old office. When my confidence waivers, I allow myself to go back to that achievement, and to reflect on my growth from them.
Celebrating small wins such as the launch of your first design, or the first time you lead the whiteboard session, can help you stay motivated. The celebration doesn’t need to be a margarita. You can brag about it to a friend, write a journal entry, take a photo or a screenshot and store it somewhere important. But finding ways to recognize your goals will help you see how much you’ve moved forward in your career.